Farelcollege Rooster
Dit is mijn eerste grote software project. Een gebruiksvriendelijke web app om de roosters van het Farelcollege Ridderkerk te bekijken.
Deze web app heb ik voor een groot deel gebouwd toen ik nog op de middelbare school zat. Hierbij heb ik de meeste basis kennis opgedaan over Javascript, CSS en HTML.
Vaardigheden

Het Probleem
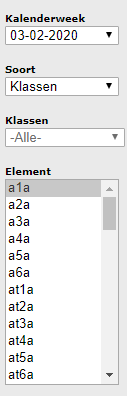
De officiële rooster website van het Farelcollege maakt gebruikt van Untis Roostersoftware. In de interface van untis kies je in het menu eerst een soort rooster: klas, docent, leerling of lokaal. Vervolgens moet je in een de lijst daaronder jouw klascode, docentenafkorting of leerlingnummer vinden.
Om te zien of er iets gewijzigd is in het rooster moet de gebruiker de volledige pagina vernieuwen. Het probleem is dan dat je opnieuw alle dropdown menus moet doorlopen om weer bij het juiste rooster te komen. Dit maakt het erg lastig om snel even een rooster op te zoeken om bijvoorbeeld te kijken of er iets is uitgevallen.
Daarnaast is de untis web pagina ook niet gebouwd voor mobiele apparaten, waardoor je op mobiel altijd moet inzoomen om de tekst te kunnen lezen.
Naar aanleiding van deze problemen ben ik gaan uitzoeken hoe ik een andere interface kon maken om de roosters te bekijken.

De Oplossing
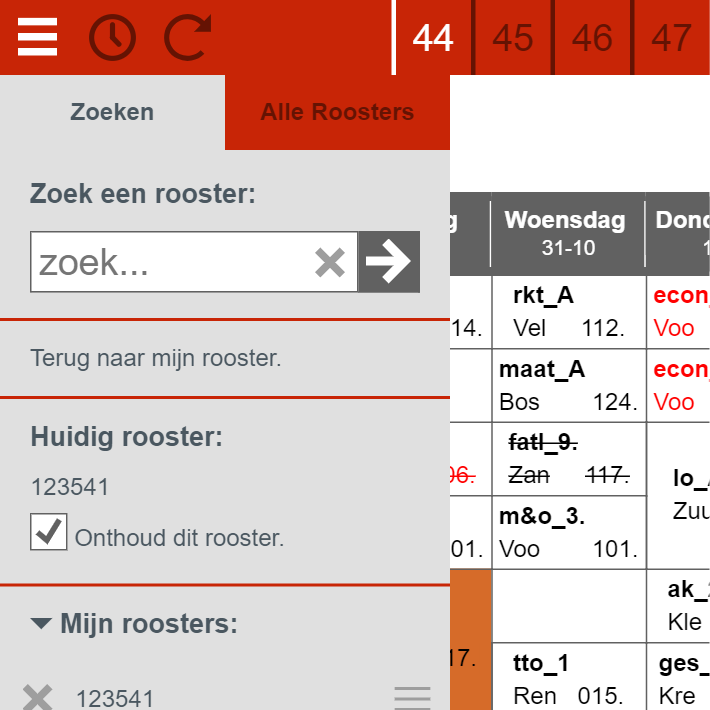
Het resultaat is een web app waarmee de gebruiker in veel minder stappen bij een rooster kan komen.
In plaats van drop down menu's te moeten doorlopen heb ik een zoek veld gemaakt waarin je kan zoeken op klas code, docent afkorting of leerling nummer.
Per rooster kun je de checkbox 'onthoud dit rooster' aanvinken. Hiermee wordt het rooster aan de lijst 'mijn roosters' toegevoegd. Via deze lijst kun je dan met een druk op de knop weer terug naar dat rooster. Het rooster dat bovenaan in deze lijst staat wordt gelijk getoond wanneer de pagina vernieuwd wordt. Op deze manier is het veel gemakkelijker om te kijken of er een rooster wijziging is.
Verder werkt de web app ook prima op mobiel, en bevat het een lijst met tijden voor de lesuren.